![Fast Blur Area [GMS 2]](https://img.itch.zone/aW1nLzgxMzgxNzUucG5n/original/NsTbpG.png)
Fast Blur Area [GMS 2]
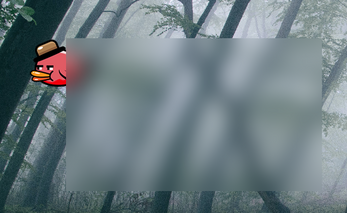
Blur an area of the screen with just 2 lines of code!
Open HTML5 demo in full screen (button in bottom right).
Left/Right = Change example. | P: Pause. | Space: Change Blur.
FEATURES:
- Cross-platform;
- Tested on Windows, Android, iOS, MacOS, HTML5 and OperaGX;
- High performance and quality (the most for GMS 2);
- Only 2 functions to blur!
- Works with surfaces;
- Blur sprites with blur_sprite_create();
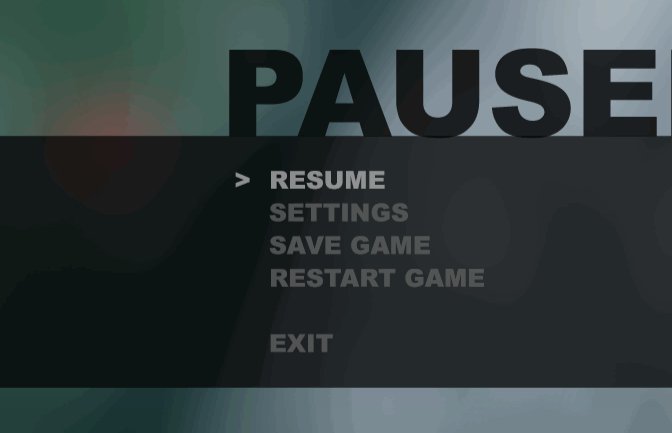
- Pause Menu with realtime blurred background;
- High performance!
- High performance!
- Uses shaders (OpenGL ES);
- Doesn't need to disable application_surface;
- Compactible with GMS2's filters;
- No memory leak;
- YYC, VM and x64 Fully compatible;
- Draw blurred areas in the room position or in the GUI (can be fullscreen too);
- Change color, alpha and downscale (sampling);
- Blur effect can be created with just 1 object or multiple ones;
- Use 1 id (or more) to draw multiple areas at the same time;
- Blur radius goes from 0 to 1 (none - full);
- Very easy to use;
- Flexible and modular;
- No problems with positioning;
- Organized and well commented code;
- Include usage examples;
- No naming conflicts, files start with "__blur";
- Example folder separated from the Blur folder.
All support is available.
----------------------------------------
USAGE EXAMPLE:
Create Event:
blur_area_id = blur_area_create();
Draw Event:
blur_area_draw(blur_area_id, application_surface, BLUR_TYPE.GAUSSIAN, x, y, width, height, 0, 0, radius, downscale, id_return, color, alpha);
ROADMAP:
- Blur with mask.
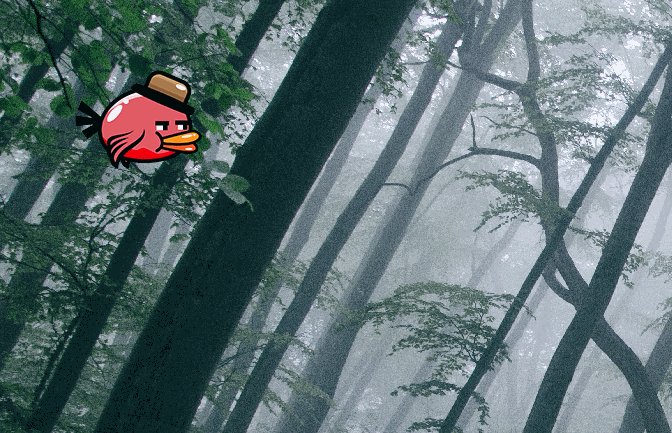
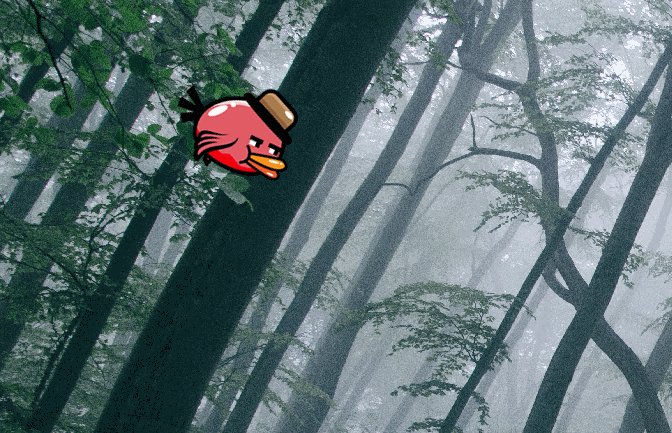
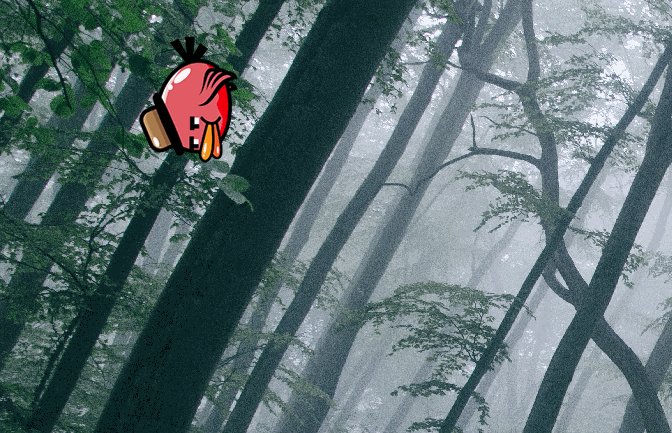
Example of practical use:


According to tests:

9090 FPS. GPU usage is around 12%. Tested on: GTX 1050 TI.
Purchase
Buy Now$5.00 USD or more
In order to download this asset pack you must purchase it at or above the minimum price of $5 USD. You will get access to the following files:
Foxey_Blur_Area_v1.3.yyz 10 MB
Download demo
Download
License.txt 476 bytes
Development log
- Foxey Blur Area v1.3Feb 12, 2022
- Foxey Blur Area v1.2Oct 06, 2021
- Foxey Blur Area v1.1Sep 29, 2021
- License info addedSep 28, 2021
- Foxey Blur Area Launched!!Sep 21, 2021







Comments
Log in with itch.io to leave a comment.
Hello Foxy!
Is there a way to create variable blur intensity with a mask?
Like, having parts where blur isn't strong or even is disabled, and seamless transition to other parts of the screen where blur is strong.
To reproduce this visual from Octopath Traveler battles : >> Here <<
Center of the screen has no blur and then it's progressive depending on distance like a depth of field blur.
Hi shamanforest, the effect in question is called Depth of Field, it is a little more complex than normal blur. This library does not offer this feature, but Post-Processing FX has exactly this effect:
Hi Foxy, thanks for your answer! Can I use depth of field in a 2D game?
Yes :)
You just need to send a depth texture to the effect
how do I disable the zooming in.
What are you referring to?
Exactly what I needed, works so well with my animated main menu. Thank you! (:
I'm so glad you like it! :D It's looking great!
Thanks a lot for the comment ^^
Hey, real quick question... you haven't really showed it in action and the demo doesn't have the option either so i'm curious, how feasible is it to use this to blur SPECIFIC sprites on rendering? (potentially sprites that tile/loop horizontally by being drawn in a loop)
I use a camera object to manually draw backgrounds parallaxed on the fly (so it doesn't break splitscreen parallaxing by directly changing the layer coordinates), and i was thinking of applying various levels of blur to each parallax layer based on its depth, but it'd have to all be in that one single draw loop so blurring an entire area isn't really feasible since it'd bleed into layers behind the front ones.
Hi! Does this work with Game Maker Studio (v1.4.9999)?
Hello! The asset is only compatible with newer versions of GameMaker, sorry.
So I finally figured out how to use this for my own game but I'm running into some issues. My goal is to blur out the background image and then have game images for my platformer un-blurred and then blur the ground in front. Sort of like a tilt-shift camera effect. I have my background on my background layer, and then a mid background image on an asset layer but the minute I turn off interpolate pixels in gamemakers options (globally) I run into all sorts of shading issues with my images when I compile. Just wondering if you could potentially shed some light on how I might correct this. Cheers.
Hello! Could you show me how it looks visually? Is pixel interpolation disabled from blur (when you disable in your game)?
Hey! I like the extension, thanks!
Please help fix the drawing on GUI
video link :
https://disk.yandex.ru/i/LRuZFK964BKlmQ
You removed the background from the room, and the game was left without a image to clear the application_surface buffer. Then you drew a sprite in the GUI, but the GUI is not affected by the application_surface, so it was not able to get the game image correctly. Draw the background sprite in the Draw Event (this way it will be on the application_surface).
Thanks :D
Hey there! How should I credit you? Just tossed the blur plugin into the game and it went it so smooth. :D
I'm glad you liked it! Credit is not necessary, but if you want, I'll be grateful :)
It could be my nickname.
This blur has over the double the perfomance compared to the GMS newly implemented "Filters and Effects" blur filter, it's also MUCH more versatile, can be applied to single object or an area or fullscreen. Super easy to implement and control!
Thank you for saving me so much trouble! What a great release!
Thank you enormously for the words, I'm very happy that you liked it! :D
This asset is awesome.
Example of where I used it on my app:
Thank you! Very cool how you used it, I liked the ogre!